スポンサーリンク

はてなブログで動画を貼り付けようと思うと、YouTubeとかDropboxにアップロードしたのを貼り付けるという方法が一般的。
でもぶっちゃけ動画を直接あげられないのってめんどくさいですよね。わざわざYouTube経由するほどでもないんだよなってのは、結局まいっかってなってあげずじまい。
でもWordPress(ワードプレス)だと直接動画をアップロードできるんですよね。
もちろんYouTube動画を貼り付けることもできます。
WordPressへ動画をアップロードする
ワードプレスでは、スマホやパソコン内にある動画を直接アップロードして記事に埋め込んで公開することができます。
やり方は画像をアップするのとほぼ同じ。
ただ「画像」ではなく「動画」を選択します。

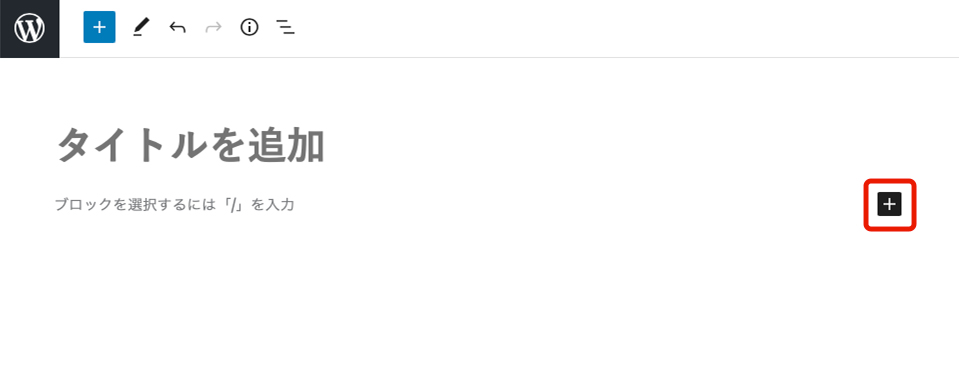
まずは動画を挿入したいブロックを選択し、黒枠の「+」ボタンをクリック。
「/」入力でもOK。

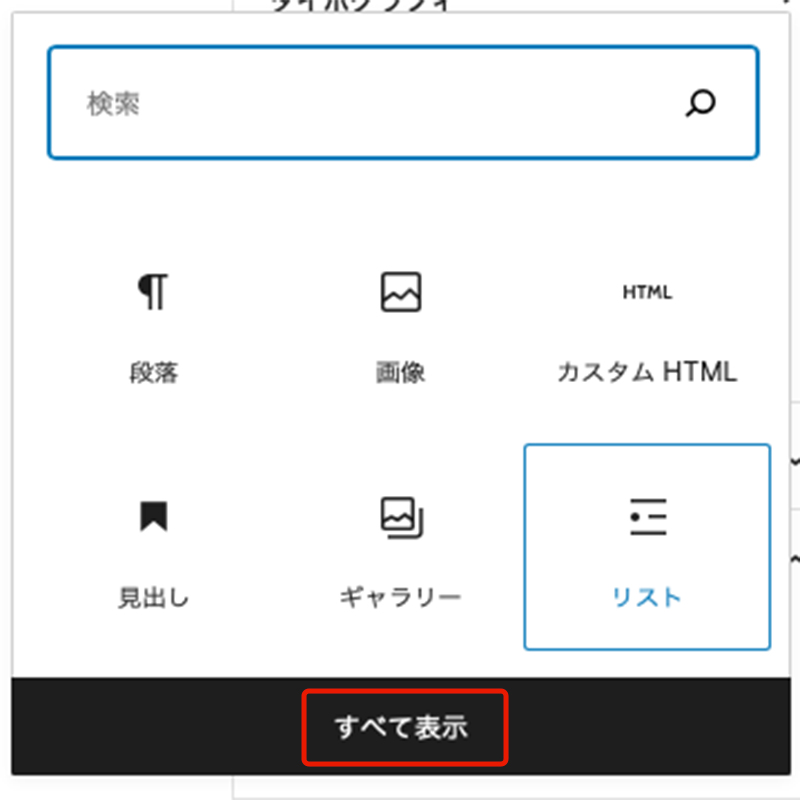
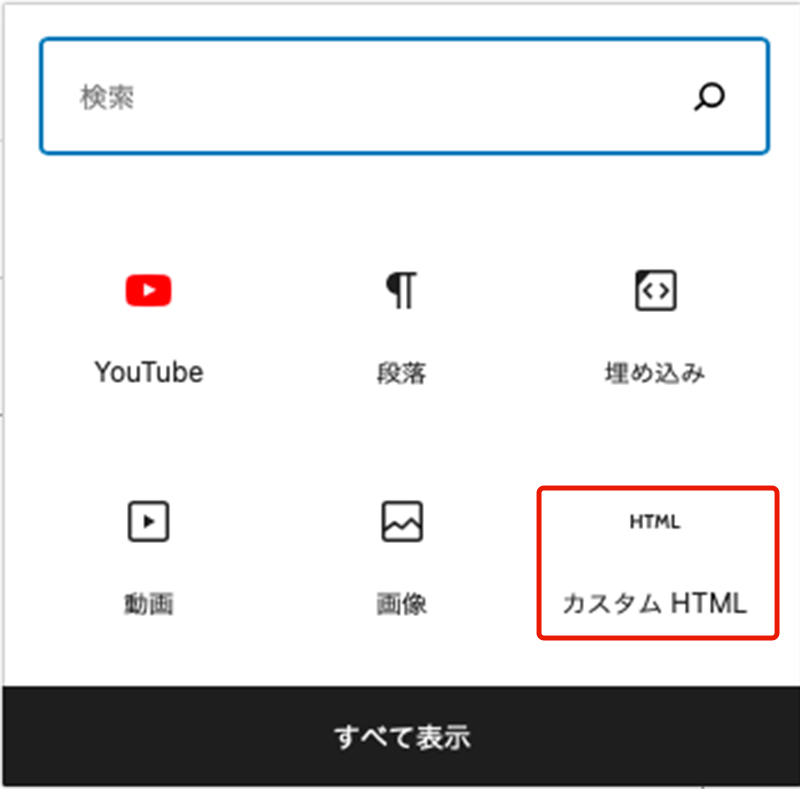
ブロックエディタから「動画」を探します。
もし表示された中になければ「すべて表示」をクリック。

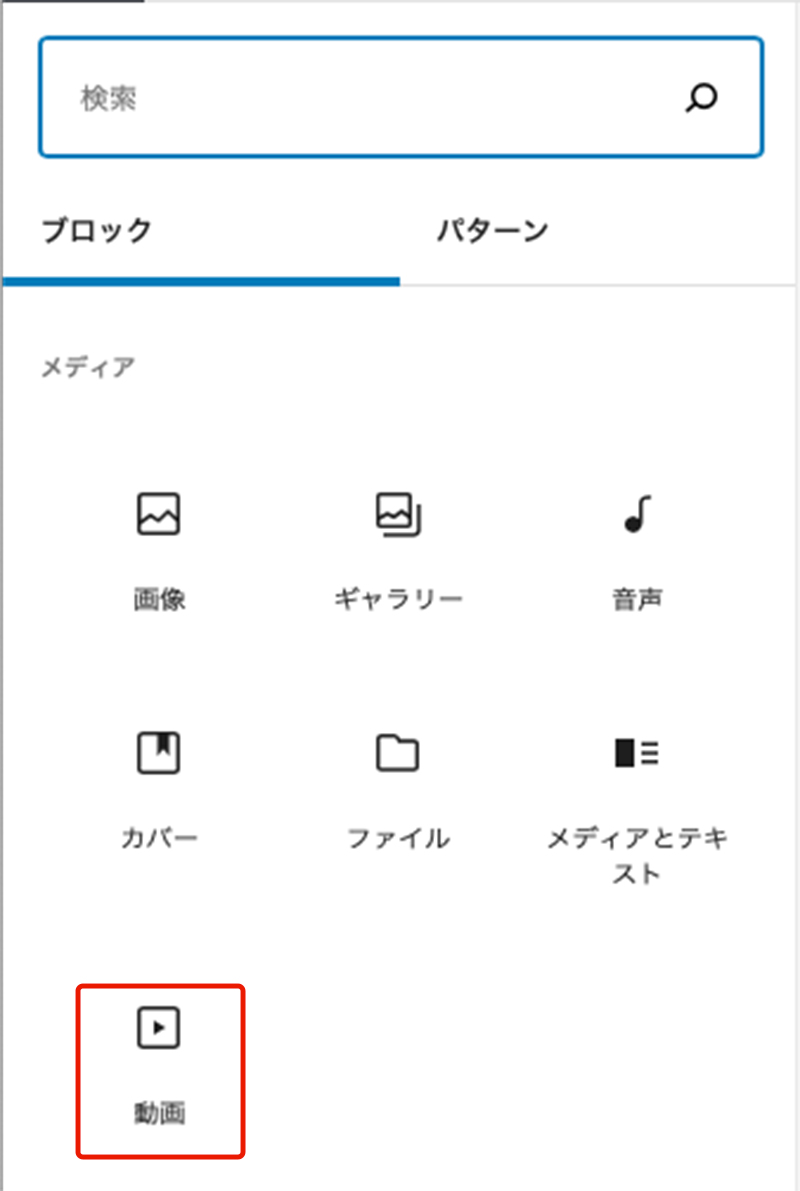
メディアの中の「動画」を選択します。
検索窓に「動画」と入れても出てきますよ。

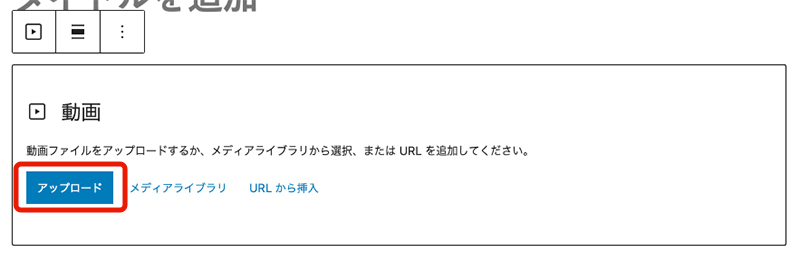
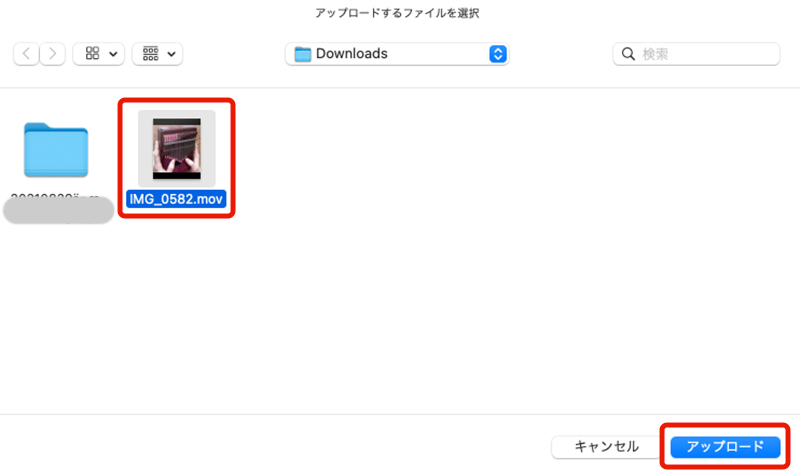
動画の選択画面が表示されるので「アップロード」をクリック。

動画を選択し「アップロード」をクリック。

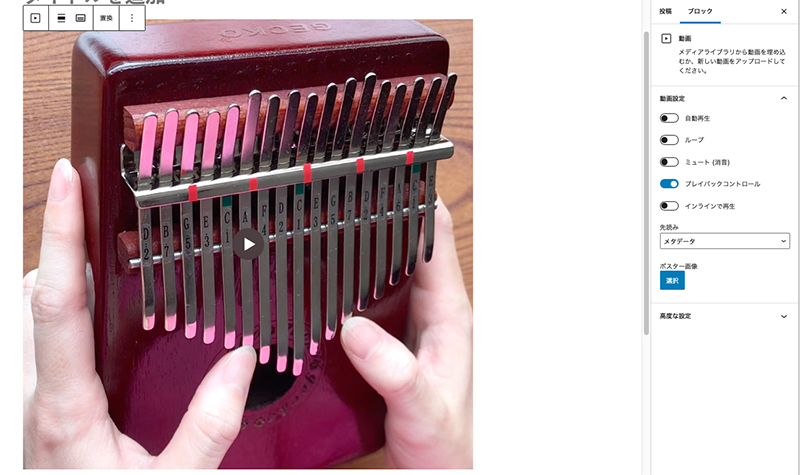
動画が挿入されました。

プレビューで確認してもちゃんと動画が再生されます。
簡単ですね。
すでに動画をメディアにアップロードしてある場合は「メディアライブラリ」から動画を選択でOK。
ワードプレスで動画のオプション設定

直接アップロードした動画を埋め込むと、自動再生やミュートなどの設定をつける事もできます。
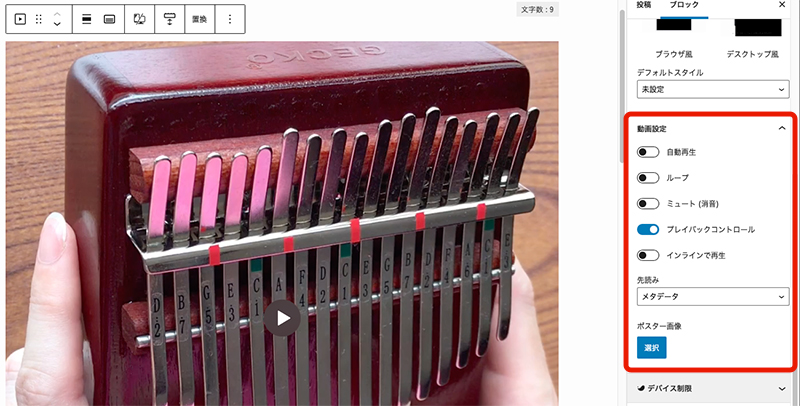
動画を選択し、サイドメニューで「ブロック」を表示すると「動画設定」が現れます。
- 自動再生…ページが表示されると自動で動画が再生される
- ループ…動画がループ再生される
- ミュート…動画の初期値をミュート(消音)にする
- プレイバックコントロール…動画の下部にコントロールパネルを表示する
- インラインで再生…動画ブロック内で再生。スマホなどのモバイル端末での動画再生時に大画面にならずにそのままのサイズで再生するというものです。
※一部ブラウザではONにしないと再生時に大画面になることがある
デフォルト設定では「プレイバックコントロール」のみがオンになってるかと思います。
「先読み」は動画の読み込みに関する設定。
- 自動…ページが表示された段階で動画の全データを取得開始
- メタデータ…ページが表示された段階でサムネイルや再生時間などの一部データのみを取得、再生ボタンがクリックされた時に動画の残りデータを取得
- なし…再生ボタンがクリックされるまで動画のデータはほぼ何も取得しない
通常はデフォルトの「メタデータ」でいいかと。
「ポスター画像」は、動画が再生されていない時に、任意の画像を表示させることができる設定。メディアライブラリから画像を選択します。
WordPressにアップロードできる動画形式は以下の通り。
- mp4、m4v……MPEG4形式
- mov、qt……Apple動画形式
- mpeg、mpg、mpe……MPEG1形式
- asf、asx、wax、wmv、wmx……Microsoft動画形式
- avi……Windows標準動画形式
- divx……DivX圧縮動画
- flv……Flash動画
- ogv、mkv
※3gp形式の動画ファイルはアップロード不可
iPhone で撮影した動画は「mov」形式で、Androidで撮影した動画は多くは「mp4」形式です。
なのでそのままスマホからアップロードも可能ではあります。
ワードプレスにアップロードできるデータのサイズは、レンタルサーバー側で決められています。
動画ファイルはかなりデータが重いので、アップロードの上限サイズを変更していないと、「アップロードできません」というエラーになると思います。
ワードプレスのデータアプロードサイズは「php」で管理されているので変更する事もできます。
アップロードサイズを変更する方法はこちらの記事をご参考にどうぞ。
 WordPress(ワードプレス)でファイルのアップロードサイズを変更する方法(XサーバーとConoHaWing、ロリポップの設定方法)
WordPress(ワードプレス)でファイルのアップロードサイズを変更する方法(XサーバーとConoHaWing、ロリポップの設定方法)
 WordPress(ワードプレス)のファイルアップロード上限サイズをコードを編集して変更する方法(php.ini/htaccess/function.php)
WordPress(ワードプレス)のファイルアップロード上限サイズをコードを編集して変更する方法(php.ini/htaccess/function.php)
上限を上げることはできるとはいえ、あげすぎるとサーバーへの負荷も増し、サイトが重くなる事もあります。
あと動画は転送量をかなり食うため、圧縮せずに動画をあげてしまうとサイトが落ちてしまう可能性もあります。
なので直接動画をアップロードする場合は、動画を圧縮してファイルサイズを小さくしてからアップするのをおすすめします。
結局転送量を抑えるならYouTube動画を貼り付けるのが一番シンプルなんですよね。
YouTube動画のURLを貼り付け

ワードプレスへのYouTube動画の貼り付けはめちゃくちゃ簡単です。
まずは載せたい動画をYouTubeで開き、URLをコピー。

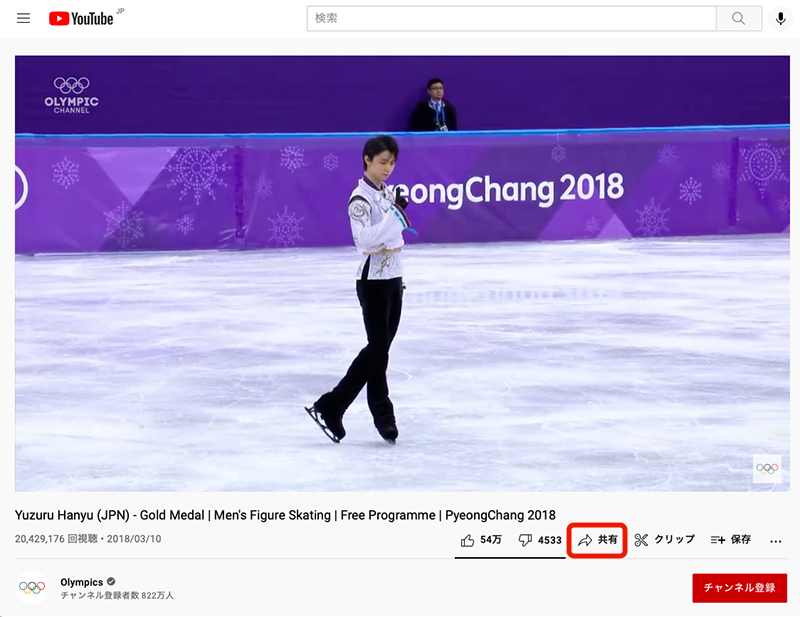
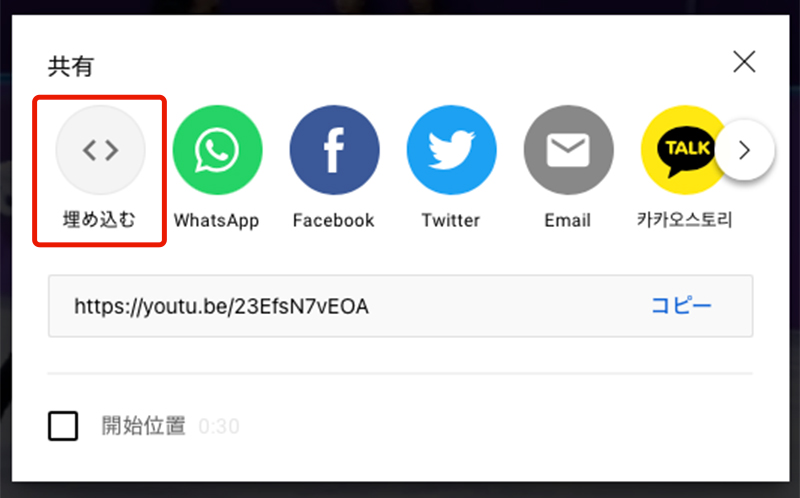
もしくは動画の下の「共有」をクリック。

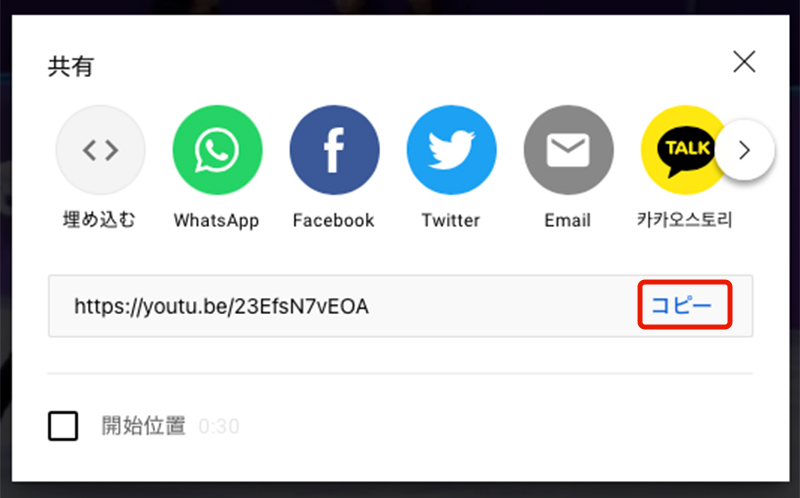
表示されたURLをコピーでもOK。

動画を載せたい箇所にURLをペースト。
以上。簡単ですね。
ちなみに貼り付け方法は他にもいくつかあります。
「YouTube」で動画貼り付け

ブロックエディタの埋め込みから「YouTube」をクリック。

URLを貼り付けて「埋め込み」をクリックでOK。
「埋め込み」で貼り付け

ブロックエディタで「埋め込み」をクリック。

URLを貼り付けて「埋め込み」でOK。
「動画」で貼り付け

動画を直接アップロードする時に使った「動画」からもYouTubeの貼り付けができます。
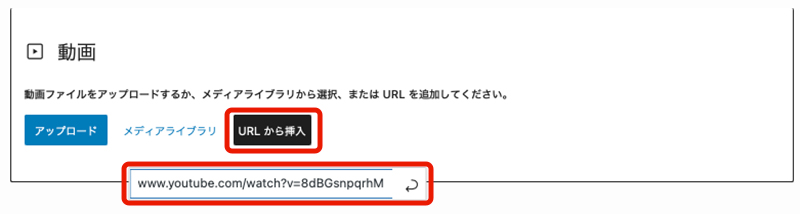
「動画」を選択し、「URLから挿入」をクリック。
URLの貼り付け窓が出るので、URLをペーストして横の矢印をクリックでOK。
「カスタムHTML」で貼り付け

「カスタムHTML」を使った貼り付けもできます。
この場合はURLではなくて埋め込みコードを使います。

YouTubeの共有ボタンから「埋め込む」をクリック。

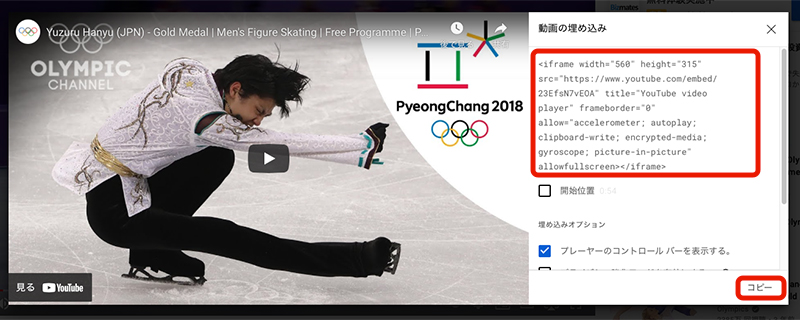
すると動画埋め込み用のコードが表示されるので、これをまるっとコピー。

コピーしたコードを「カスタムHTML」に貼り付けでOK。
ちなみにこの方法だと、動画の表示サイズを指定して貼り付けることができます。
WordPressに動画を載せには、
- 直接動画をアップロードする
- YouTubeにアップした動画を貼り付ける
という方法があります。
直接アップロードする場合は、外部サービスを経由しないぶん楽ですが、サーバーに負荷がかかる可能性も。
YouTubeにアップした動画を貼り付ける方法は、YouTubeのURLをコピペするだけで済むので簡単。サーバーへの負荷も少ない。
YouTubeへアップするという作業が必要にはなりますが。
直接動画をアップするにしても、動画を圧縮しないとサイトが重くなったりするので、結局手間を考えるならYouTubeが一番楽なんでしょうかね。
まぁ上げる頻度にもよるでしょうが。


