スポンサーリンク
目次 閉じる
いざWEBサイトを作ろう!となった時に、実際に作り出す前に、作りたいwebサイトのコンセプトや目的をしっかりと確認するのが大事ですね。
サイトの構築を開始する前に絶対に!クライアントと共有しておきましょう。
そして、webサイトを作る「目的」を達成するためには、
どのようなページが必要か?
その構成はどのように配置すると良いのか?
これらをしっかりと確認し、WEBサイトを構成する内容を決定したら、わかりやすく図表に落とし込んで確認し、お互いに齟齬の無いように決定しておく必要があります。
これがあるとないとでは今後のやり取りのしやすさに格段の違いがあります。
そのとっても重要な構成表がサイト構成図というものです。
コンテンツマップというふうにも言いますね。
これ、正式にはなんて言うんですかね。
会社とかによって言い方が違うんですよね。
でも大概はサイト構成図とかコンテンツマップで通じると思います。
サイト構成図があると全体像を把握しやすくなります。
導線もわかりやすくなるので、ユーザーの目線で考えた時に、この内容はこっちじゃないか?とか考えることもできるのでユーザービリティの向上にもつながる、はず。
後々ページが増えるにしても新しいページをどこに追加するかも決めやすいですね。
あ、あとスケジュールも立てやすくなります。
では、そのサイト構成図はどんな風に作る?
とか、どうやって作るの?といったことをまとめていきます。
サイト構成図はどうやって作るか?
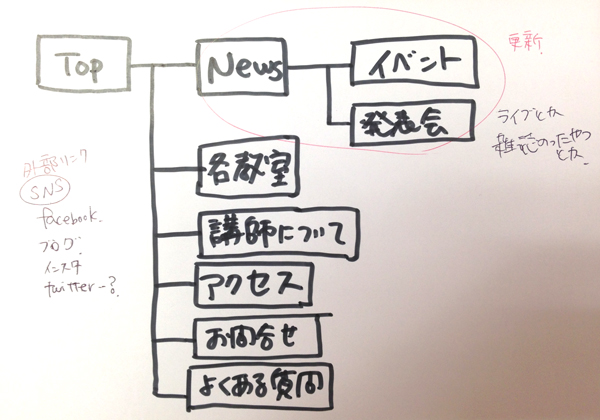
これは、手書きで十分です。
紙とペンさえあればサイト構成図はできます。
ただ実際に構成図を作るときには、階層が深くなりすぎないように気をつけます。
やっぱり3階層くらいまでにとどめるのが理想ですね。
それより深くなるとユーザーがたどり着けなくなる可能性が高くなりますし、目的のページに行くまでに何度もクリックしなければいけなくなると、せっかく訪れてくれたユーザーもめんどくさくなって途中でさよならされてしまうかもしれません。
あと、SEO的にも少ないクリック数で目的のページに辿りつけた方が良いとされているので、少ない階層でいかにわかりやすく構成するかをしっかり考えましょう。

こちらはフラメンコ教室の構成図です。(実際のはちょっと変えてます)
トップページを第1階層と考えるので、全部で第3階層までで構成してます。重要なコンテンツは全て第2階層までにあります。
特にお問い合わせはすぐにたどり着けるように第2階層までに設置します。
お問い合わせページがどこにあるかわからないと、せっかく興味を持ってもらえても、お客さんは離れてしまいます。
サイト構成図は手書きで十分とは書きましたが、それでもやっぱりクライアントに渡す時にはツール等を使ってデータ化した方が見やすいですよね。
それに手書きよりパソコンで作ったものを渡した方が、ちゃんとして見えるし、なんかこの人仕事できそうて思ってもらえるので(* ̄∇ ̄*)たぶん。

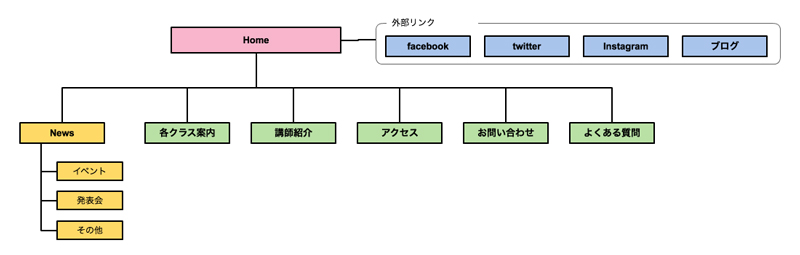
先ほどの手書きの構成図をCacooで作ったものです。ツリー構造が手書きのと変わってますが、縦か横かは好みかな。
なんとなくページ数がさほど多くなければ横でもいいと思います。グローバルナビゲーションの想像もできるので。
PowerPoint
プレゼンテーションの資料を作成するのによく使われるソフトですね。Windowsだと標準で入ってたりするのかな。
ツリー構造の図形なんかも作成しやすいので、PowerPointに慣れている方ならわざわざソフトを用意しなくてもこれで十分です。
PowerPoint 2016 – 共同作業をより強化した高機能プレゼンテーション ソフトウェア – PPT
Keynote
Mac版PowerPointのようなもの。パワーポイントと同じプレゼンテーションツール。
Excel
PowerPointを持っていなければ、Excelでも代用できます。Excelと言えば表計算行うソフトのイメージが強いですが、簡単な図形の作成もできます。
新しくなった表計算ソフトウェア、Excel 2016 の主な機能と購入
Cacoo
Web上でサイトマップやワイヤーフレーム、UML、ネットワーク図などの図を簡単に作成できるオンラインサービス。
使いやすいし、直感的に支えることと、サイトマップだけでなくワイヤーフレームなども作れるので私はacooを使ってます。
登録すると無料で25ページまで使えます。それ以上は有料プランになります。日本語ページもあるのでわからないことがあっても安心です。
他にも幾つか無料で使えるオンラインツールがありますが、大体海外のものなので日本語入力ができなかったり、入力できても文字化けすることがあるので、私は使ってません。
ただアイコンが可愛かったりはするんですよね〜・・・残念。




