スポンサーリンク

WordPressの勉強にはやっぱり実際にさわりながらやってみるのが一番です。
とはいえ勉強用にレンタルサーバーを借りるのももったいないので「Local」を使って、パソコンの中にワードプレスの構築環境を作ってローカルで動かして色々いじくってみましょう。
「Local」でWordPressのローカル環境の作り方はこちらの記事をご参考ください。
ローカル環境ができたら、とりあえずまずはWordPressのテーマを追加・変更してみよう♪
 「Local」を使うとWordPress(ワードプレス)のローカル環境が簡単に構築できる
「Local」を使うとWordPress(ワードプレス)のローカル環境が簡単に構築できる
ワードプレスのテーマは、WordPressサイトを構築するのに必要なファイルを丸っとまとめたフォルダのこと。
テーマを導入することで、トップページや固定ページ、記事単体ページ、などなどの基本的なサイトデザインがある程度出来上がった状態でスタートすることができます。
はてなブログでいうところの公式テーマのようなイメージでしょうか。
ちなみにテンプレートという言葉もありますが、WordPressのテンプレートは、テーマフォルダの中のデザインを担当している部分のことです。
テーマ
サイトの外観を変えるいわゆる「スキン」のようなもので、WordPress サイトの表示の一切を受け持ちます。多彩なデザインの「テーマ」が数多く配布されていて、管理画面から 1クリックで簡単に切り替えられます。
レイアウトや装飾を行なう「CSS」+どこにどのような情報を表示するかの「(x)HTML」+テーマ独自のオプション機能などのセットで、WordPress 本体を触ることなく、サイトデザインを自由自在にカスタマイズできます。テンプレート
CSS とともにテーマを構成するファイルで、サイト内の各ページに表示する内容(XHTML)を記述します。メインページ・カテゴリページなど各ページの土台となるテンプレートファイルに、ヘッダ・サイドバー・フッタなどのパーツ用テンプレートファイルを読み込むことで、1ページを表示します。XHTMLタグと PHP を組み合わせて書きます。
つまり、「テーマ」を切り替えることで、WordPressサイト・ブログの見た目が一瞬でそのテーマに切り替わるということですね。
洋服を着せ替えるようなイメージでしょうか。
ただ最近のWordPressテーマは「見た目」だけでなく、そのテーマオリジナルの「機能」がついていたりすることが多いです。
なので一旦導入したテーマを切り替える際は、ちょっと大変で、手間がかかることもあるのでテーマを導入する時は、しっかり考えて決めるといいと思います。
まぁローカル環境でテストして色々遊ぶ場合は、いろんなテーマを試してみるのもオススメです。
本番サイトでコロコロ切り替えると訳がわからなくなるので。

WordPressのローカル環境を整えたら、まずはテーマを変えてみよう。
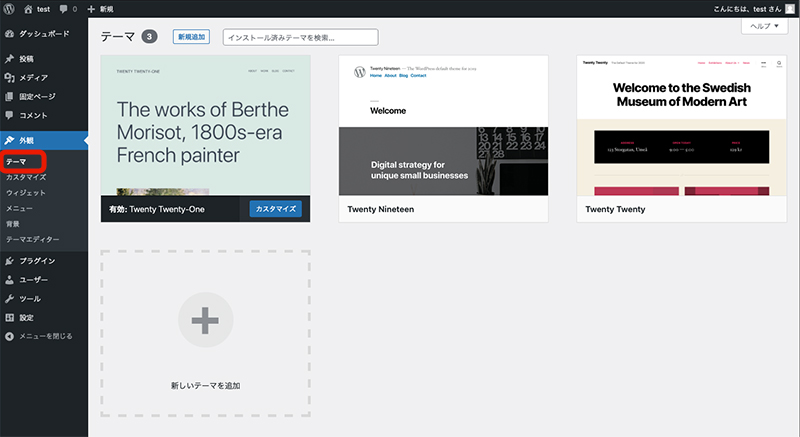
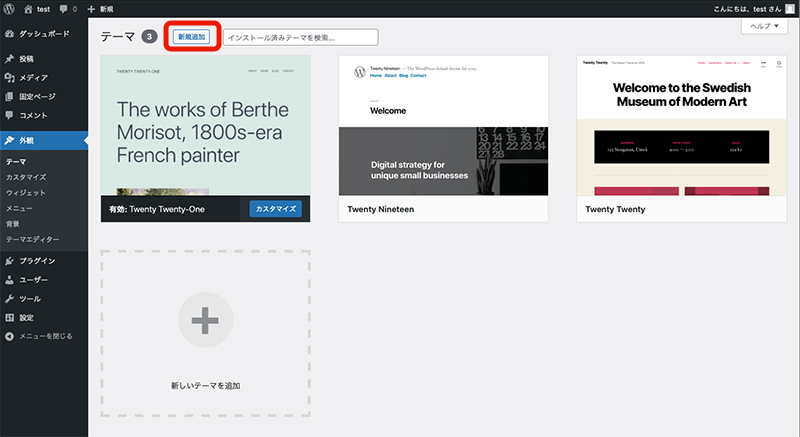
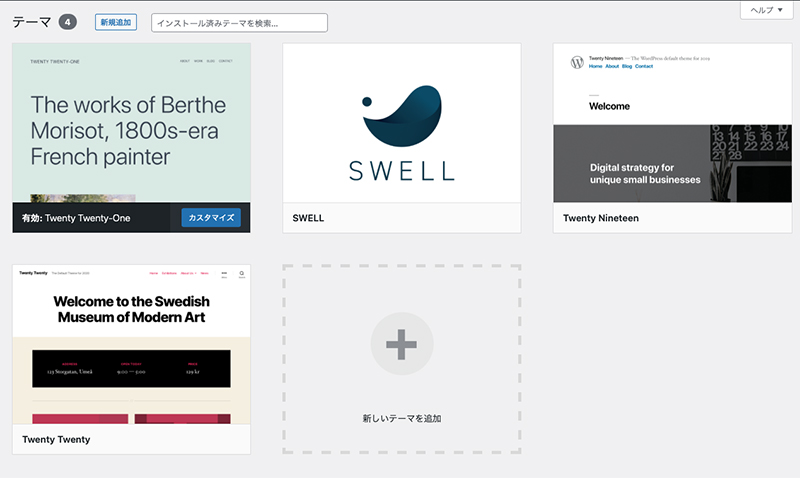
「テーマ」の変更は、ワードプレスのダッシュボードから「外観」→ 「テーマ」をクリック。
現在ダウンロードされている「テーマ」一覧が表示されます。
「テーマ」内に表示されているのは、データがすでにダウンロードされているので、切り替えが可能です。
導入時ではWordPressの公式テーマ
- Twenty Twenty-One
- Twenty Twenty
- Twenty Nineteen
あたりがすでにダウンロードされていると思います。
もちろんこのテーマを使ってカスタマイズしていくのもOK。

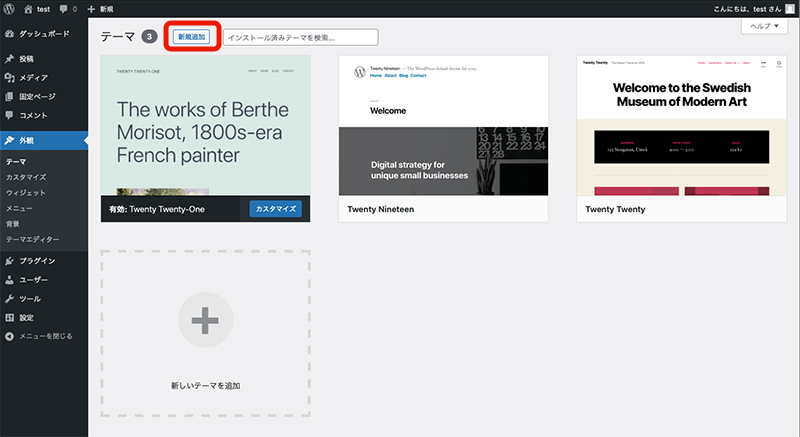
新しく別のテーマを追加したい場合は、「新規追加」をクリック。

するとWordPressに登録されているテーマが表示されます。
実はWordPressテーマの導入は、
- WordPress公式登録テーマ
- WordPress未登録テーマ
とで導入の仕方が違います。
WordPress公式登録テーマを追加

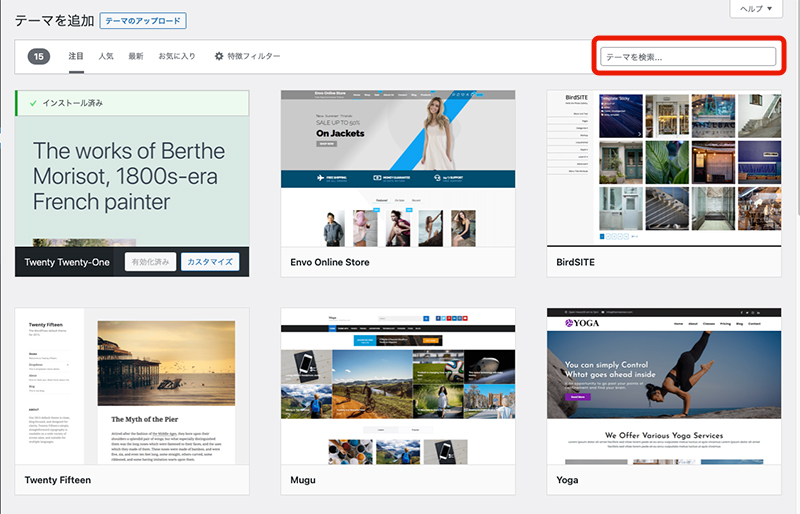
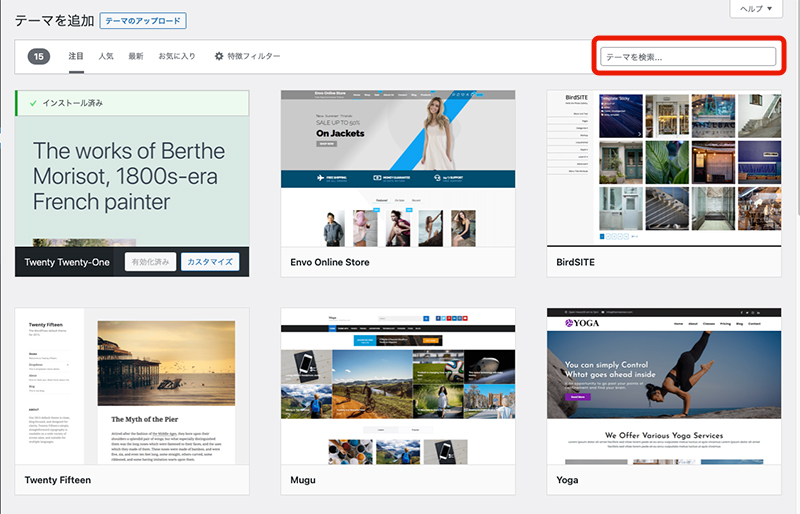
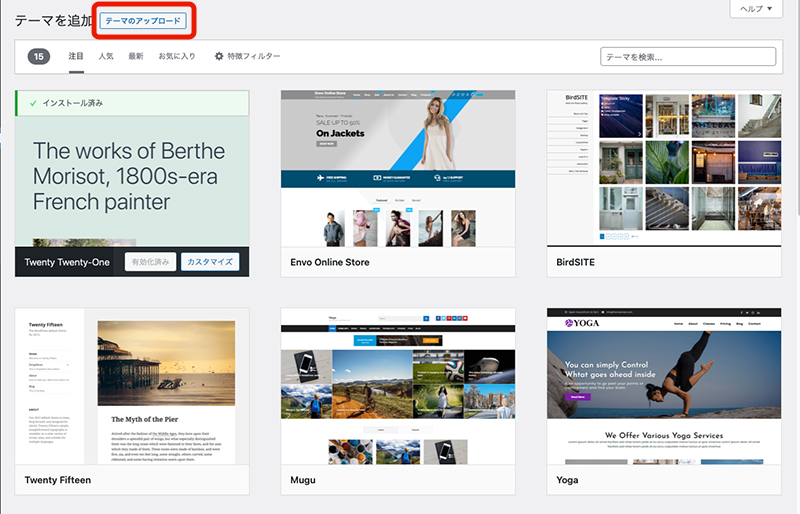
WordPressに登録されているテーマは、テーマを追加の画面から追加できます。
注目度の高いテーマや、人気のテーマから選ぶこともできますし、「特殊フィルター」をクリックすると、サイトタイプや機能、レイアウトを絞って検索することもできます。
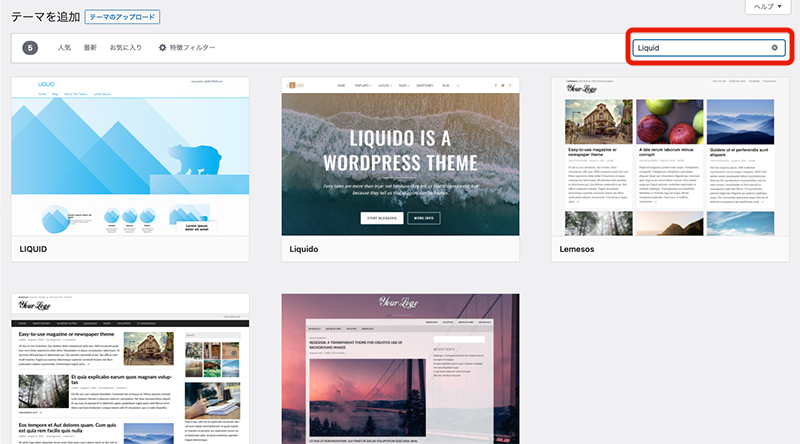
使用したいテーマがある場合は「テーマを検索」にテーマ名を入れて検索します。

例えば、「LIQUID」が公式登録されているので「LIQUID」と入力してみます。

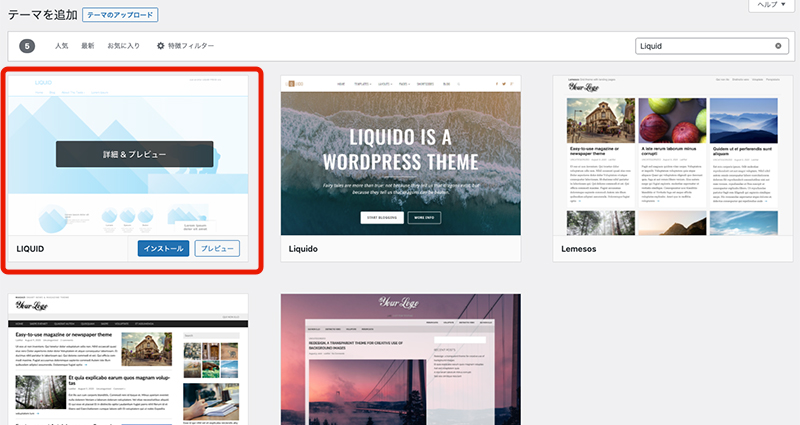
使用したいテーマの上にカーソルを持っていくと「インストール」ボタンが表示されるので「インストール」をクリックでテーマがインストールされます。

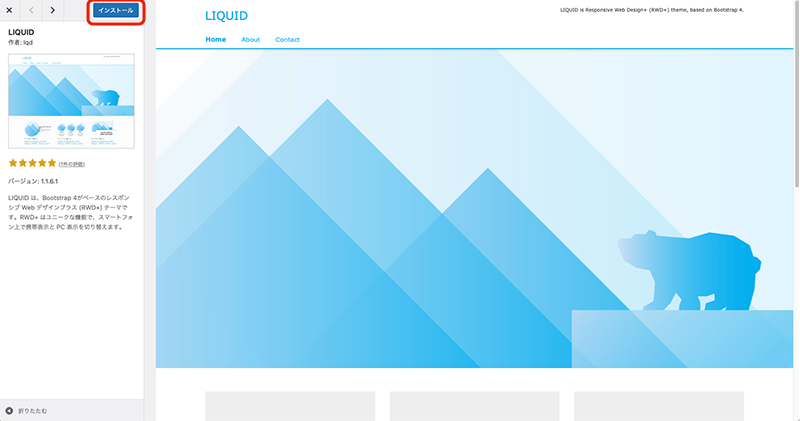
インストールする前にイメージを確認したい場合は、テーマ上でクリックすると導入時のプレビュー画面が表示されます。
左上の「インストール」クリックでもインストールできます。

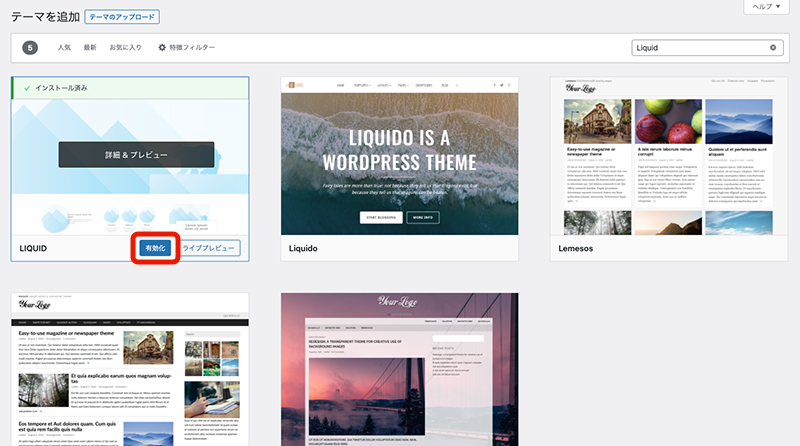
インストールが完了したら、テーマの一覧に新しく追加したテーマが表示されます。
カーソルをテーマの上に持っていき「有効化」をクリックで、テーマが導入されます。
WordPress未登録テーマの追加方法
「SWELL」や「SANGO」、「JIN」など、開発者さんが作ったテーマは、開発者さんのサイトで配布されています。
使用したいテーマがある場合は、まずそれぞれのサイトでデータを自分のパソコンにダウンロードしておきます。

「外観」→「テーマ」→「新規追加」までは先ほどと一緒です。

次に「テーマのアップロード」をクリックします。

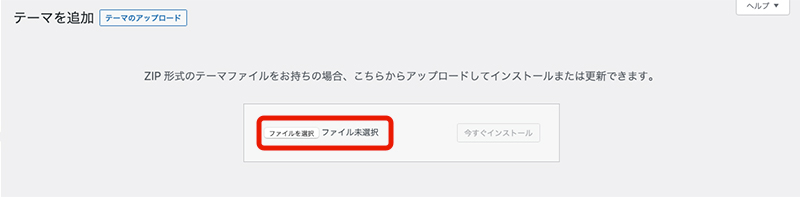
するとファイルの選択画面になるので、ダウンロードしたテーマファイルを選びます。
この時選択するファイルは必ずZIP形式で圧縮されているものです。
展開されてしまっているフォルダは選べません。

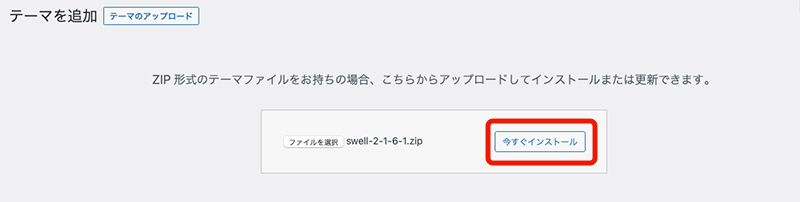
ZIP形式のファイルを選択したら「今すぐインストール」をクリック。

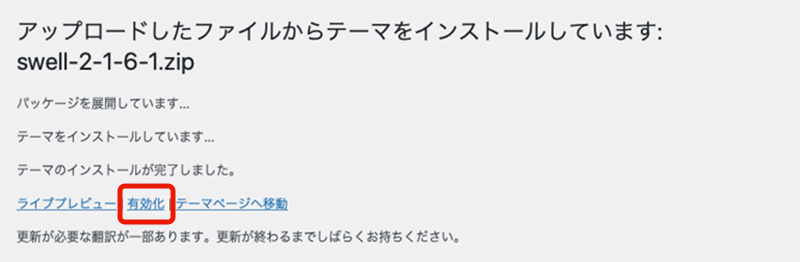
テーマのインストールが始まるので完了するまで待ちます。
インストールが完了したら「有効化」をクリックで、テーマの導入が完了です。

そのままテーマページに移動すると、インストールしたテーマが表示されているはずです。
先ほどと同じように使用したいテーマの上にカーソルを持っていき「有効化」をクリックでもOK。

WordPressのテーマはいくつも追加することはできますが、1つのサイトで使用できるテーマは1つなので必要ないテーマは削除しておくといいと思います。
使っていなくてもアップデートのお知らせはきますし。
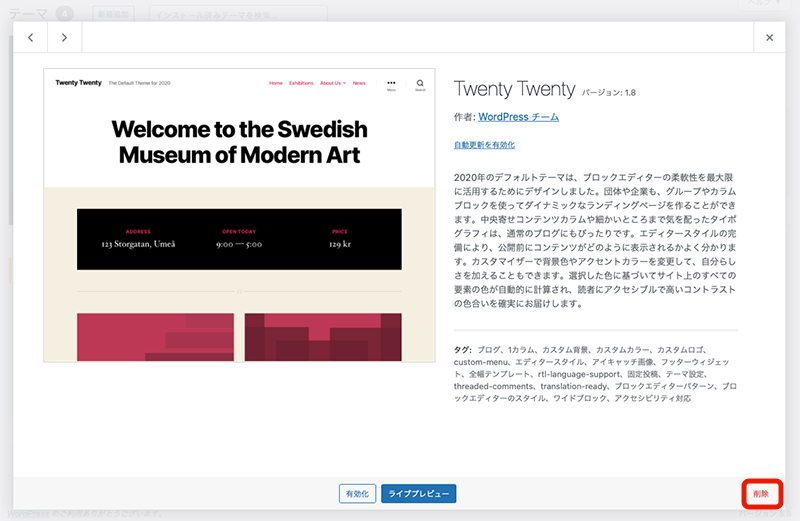
テーマの削除は、「外観」→「テーマ」で削除したいテーマをクリック。
右下の「削除」をクリック。

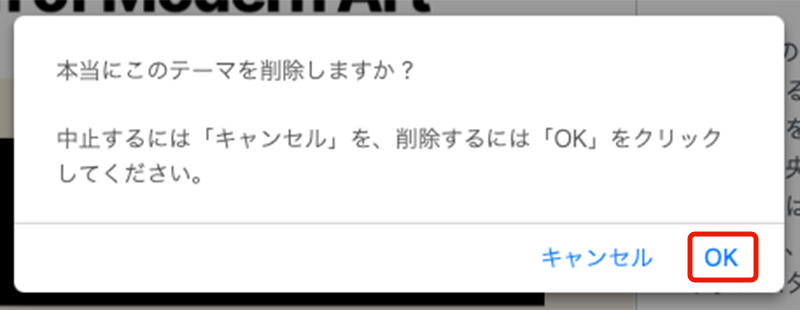
「本当にこのテーマを削除しますか?」と聞いてくるので「OK」をクリック。
これでテーマのテータが削除されます。
WordPressのテーマはものっすごくいっぱいあります。
膨大なテーマの中から一個ずつ確認して、自分の好みのテーマ、使いたいテーマを探すのもまぁ宝探しみたいで面白いです。
ただあまりに時間がかかりすぎるので、個人的におすすめのテーマをいくつか紹介します。
ちなみにWordPressのテーマには
- 有料
- 無料
のものがあります。
おすすめ無料テーマ

やはり個人的にイチオシは『Cocoon』。いろんなところで紹介されていますが、本当にこれで無料でいいのか?というくらいとてもしっかりした、使いやすいテーマです。
カスタマイズもしやすいのでオススメです。

『Lightning』も無料で使えて、コーポレート風のサイトが作れます。
『いちばんやさしいWordPressの教本 第4版 5.x対応』でも使い方が紹介されてるので本を見ながら勉強できます。

『Luxeritas』も無料で使えるWordPressテーマ。
シンプルですが、その分カスタマイズしやすいテーマです。
おすすめの有料テーマ

『SWELL』
コーポレートサイトやブログなど、いろんなタイプのサイトに使えるテーマだと思います。
かなりお世話になっています。
何よりデザインが美しい。そして結構カスタマイズもできます。
フォーラムもあるのでサポートも充実してると思います。
100%GPLなので複数サイトで使えるのも魅力的です。

『LIQUID PRESS ![]() 』
』
WordPress公式テーマとプレミアムテーマがあり、ブログ、オウンドメディア、コーポレートサイト、LPなどいろんなタイプのテーマがあります。
『LIQUID』は無料のWordPress公式テーマです。
『LIQUID PRESS ![]() 』のテーマも全て100%GPLライセンスのテーマです。
』のテーマも全て100%GPLライセンスのテーマです。

『SANGO』
サルワカさんが作られたWordPressテーマの『SANGO』。
結構サルワカさんのサイトで勉強させてもらっていたので、自分的にはかなり使いやすいテーマです。デザインもかわいい。
ConoHa WINGとコラボされていて、ConoHa WING
経由だとちょっとお得に購入できます。
『SANGO』はスプリットライセンスです。
購入者が主たる所有権を持つサイトであれば複数サイトに使えます。ただし所有権を持たないサイトには使うことができません。
この辺りは「SANGOを複数サイトで利用するのはOK?規約を元に解説 | Webサイト制作の相談室」で詳しく書かれています。
他にも
などがあります。
この辺りは使ったことがないのですが、たくさんの方がオススメしているので、おすすめテーマだと思われます。


