スポンサーリンク

WordPressでサイトを作成する時に、いきなり本番サーバーでガシガシ作っていくと、うっかり何かをやらかしたときに真っ白になってしまったり、万が一なにか不具合が発生して、他のサイトにも影響が出たり……
なんて可能性があるかもしれないと考えると、いきなり本番サーバーで作り出すのはちょっと気が引けます。
そこでまずはローカル環境、自分のパソコンの中に、WordPress構築環境を整えて作っていくのが安心ですね。
以前はMAMPを使ってたんですが、ここ最近はずっと「Local」を使っています。
なにせとても簡単なのです!WordPressのローカル環境の構築が!
WordPressのローカル環境とは、サーバー上ではなく、自分のPC上にWordPressを構築すること。
自分のパソコンの中で完結するので、新しいテーマとかプラグイン、デザインとかでいじってみたいCSSやPHPなど、まぁ色々試すことができます。
本番サーバーで色々ガシガシやって、万が一なにか間違えたりした時のことを考えると、ローカル環境でテストしてから本番へ、が安心ですよね。
あとはWordPressの勉強にもローカル環境があると便利です。
自分の勉強のためだけにレンタルサーバーを借りるのはちょっともったいない気もしますしねぇ。
WordPressでブログやサイトを作るには、
- PHPが動作するWebサーバー
- MySQLデータベースサーバー
が必要になります。
とはいえ、じゃぁこれを自分のパソコン内に準備しろと言われてもチンプンカンプンですね。
以前は「MAMP」(Mac用なのでWindowsの方はXAMPPかな)を使っていましたが、「Local」に出会ってからは、もうお手軽さがありがたくずっと「Local」を使っています。
「Local」は、以前は「Local by Flywheel」という名前でしたが今は「Local」になってます、WordPressのローカル開発環境を簡単に構築できるソフトウェアです。
とても手軽に環境構築ができ、しかも無料で使えます。
またWindowsとMacどちらでも使えます。
「Local」の特徴として、
- わりと簡単にローカル環境が構築できる
- Mac・Windowsどちらでも使える
- 複数のWordPressサイトが作れる(ストレージ容量による)
- サーバー、データベース、PHPのバージョンを選択できる
- 外部に共有できる
- 無料で使える
ということが挙げられます。無料でこれだけできるというのもかなりありがたいです。

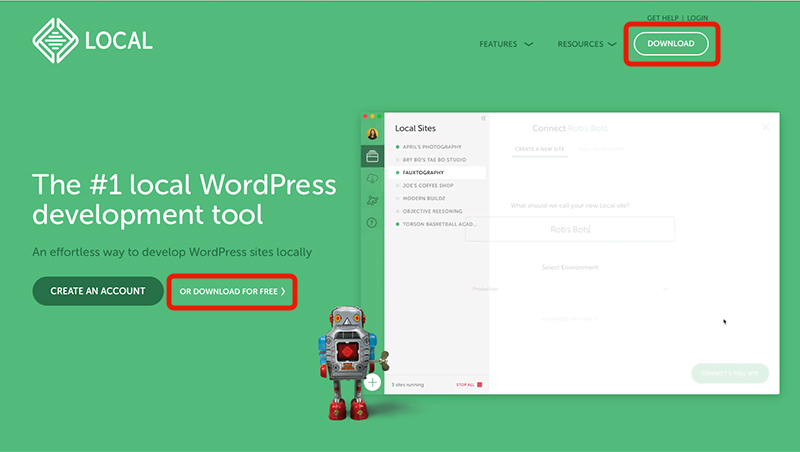
まずは「Local」のサイトへいきダウンロードします。
右上の「DOWNLOAD」か、左横の「OR DOWNLOAD FOR FREE」をクリック。

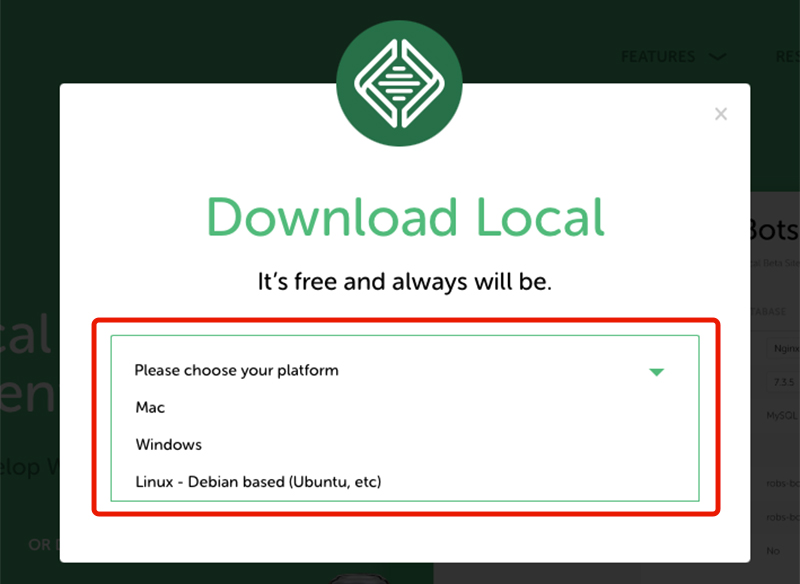
「Local」をインストールするパソコンのOSを選択。

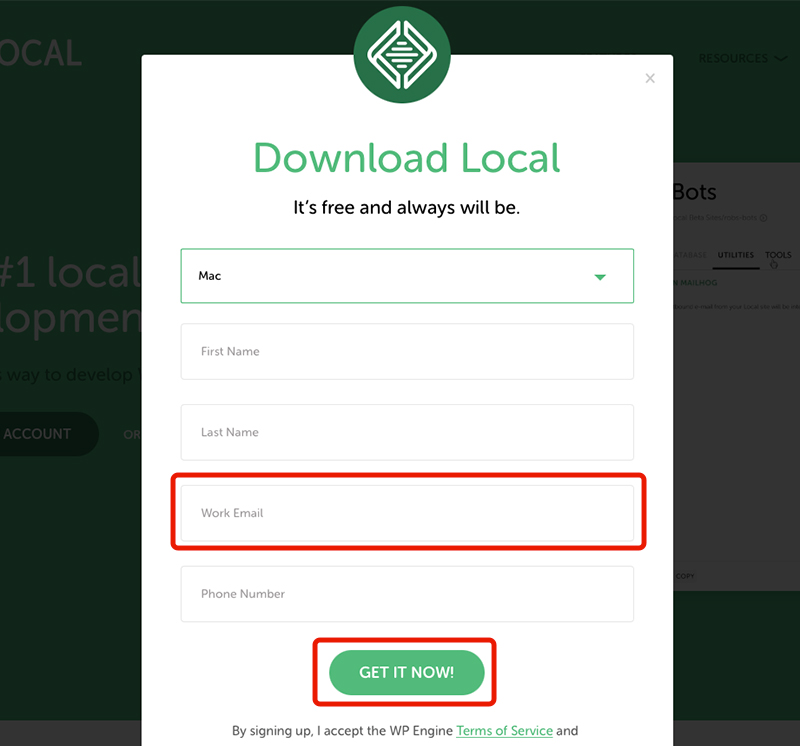
名前、メールアドレス、電話番号の入力欄が現れますが、メールアドレスの入力だけでダウンロードできます。
メールアドレスを入力し「GET IT NOW!!」をクリック。

ダウンロードが始まります。

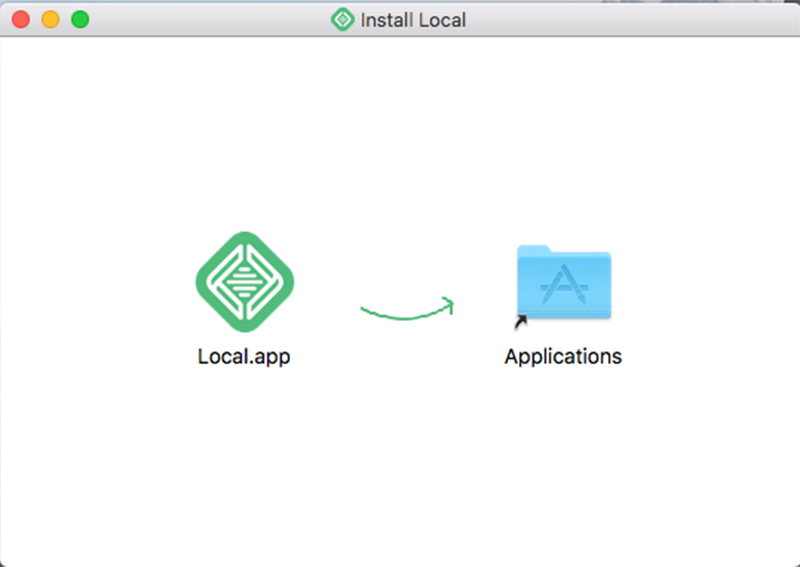
ダウンロードが完了したら、パソコンにインストールします。

インストールが完了したら「Local」を起動します。
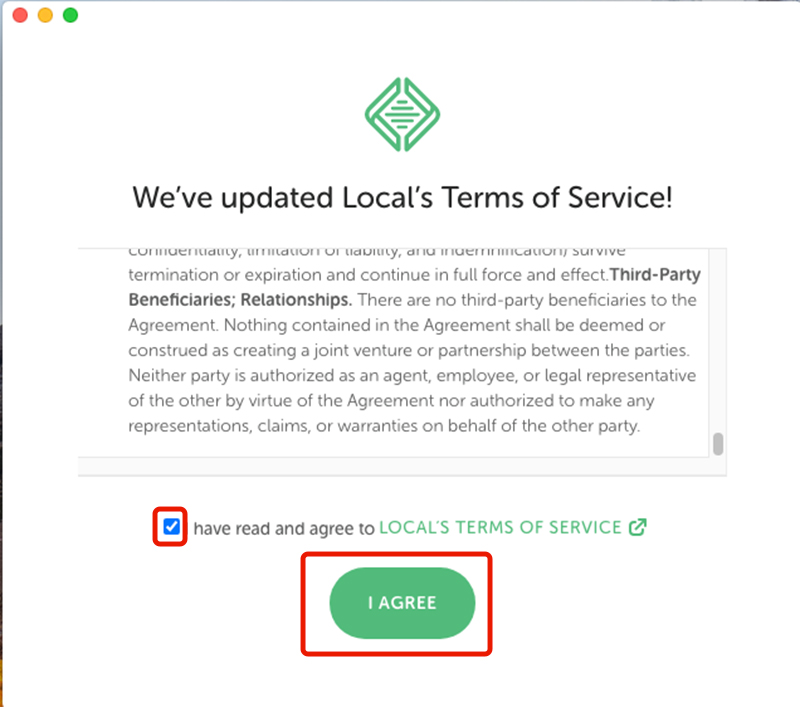
初回は利用規約が表示されます。
内容を確認しOKなら、チェックを入れて「I AGREE」をクリック。

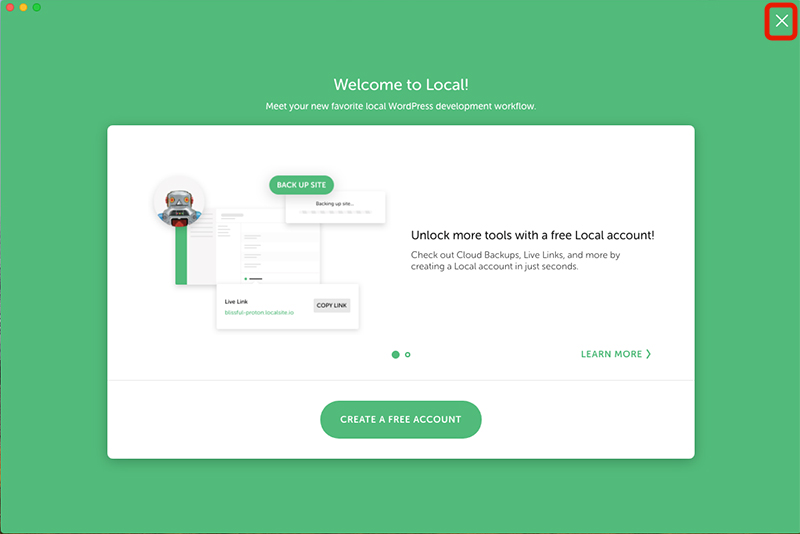
アカウント作りませんか?なお知らせが表示されることがありますが、特に必要なければ右上の「×」をクリックして閉じます。

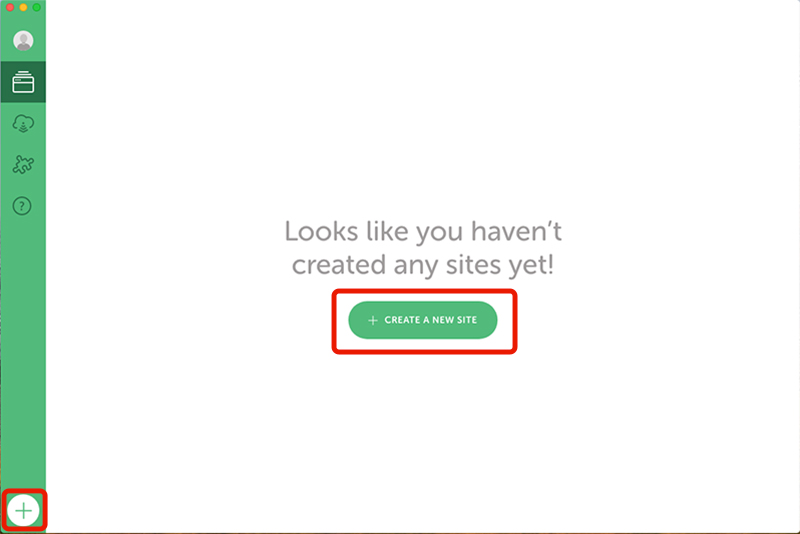
「Local」の管理画面。
まだ何もサイトがないので「+ CREATE A NEW SITE」をクリックして、ローカルにWordPressサイトを作ります。
すでにテストサイトを作成している場合は、左下の「+」ボタンで新規サイトを追加できます。

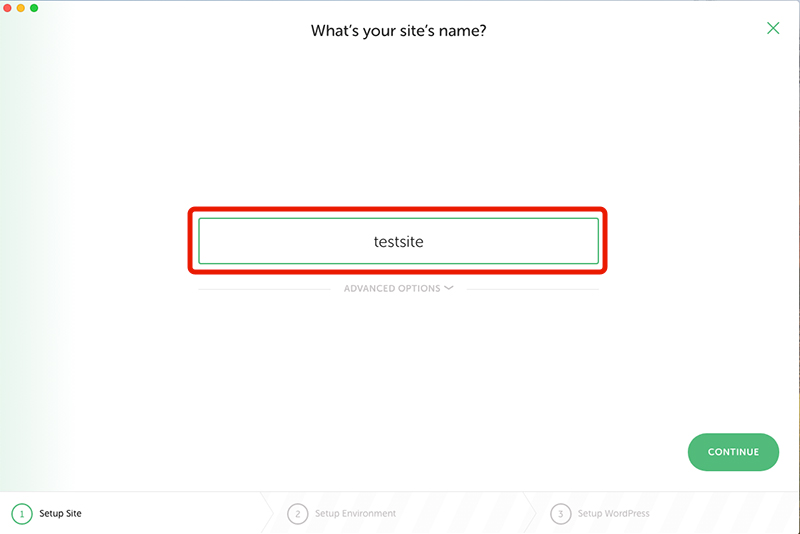
まずはサイトの名前を入力します。
なんでもOK。

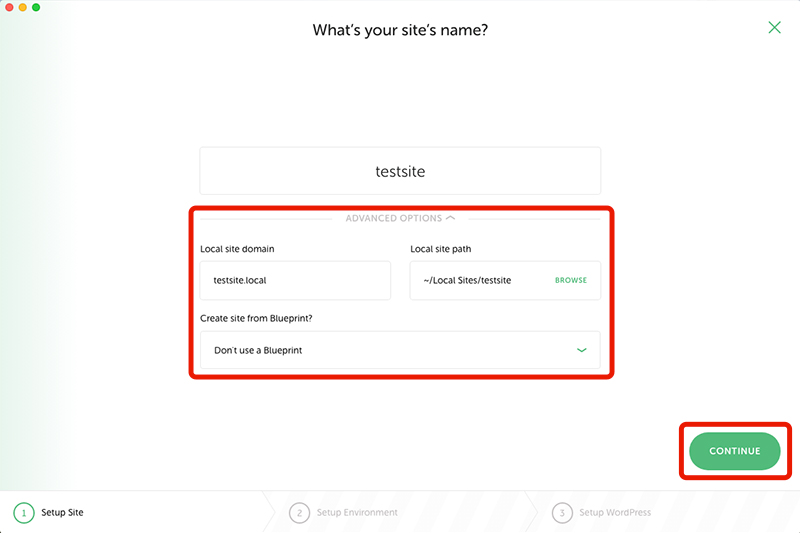
ちなみに「ADVANCED OPTIONS」を開くと、
- サイトのドメイン
- 保存場所
を指定できます。
必要があれば設定します。
「CONTINUE」をクリック。

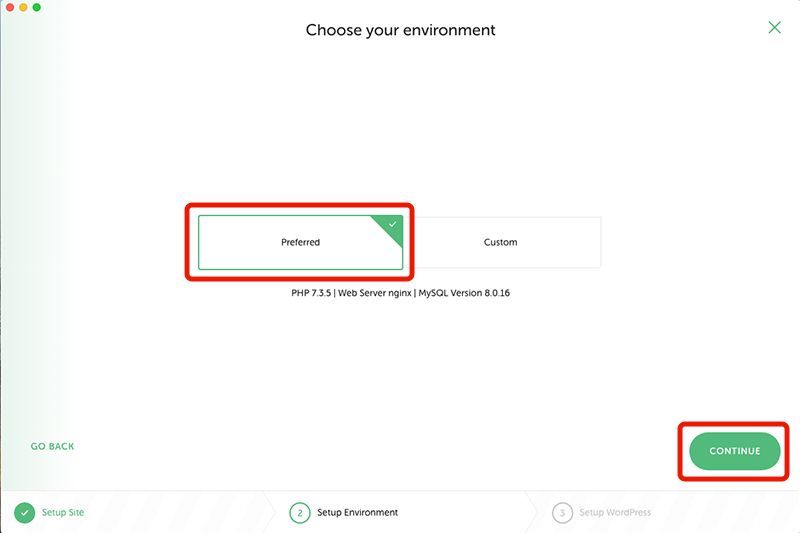
次にWordPressの環境を指定します。
特に指定がなければ「Preferred」を選択し「CONTINUE」をクリックでOK。

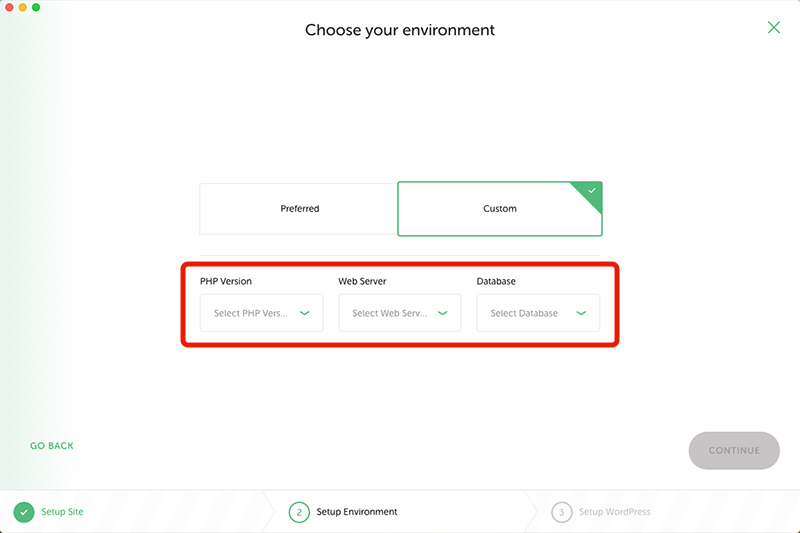
「Custom」を選択すると、
- PHP
- Webサーバー
- データベース
を指定することもできます。
本番と同じ環境にしたい場合はここで指定してあげましょう。
よくわからんなという場合は「Preferred」で大丈夫です。

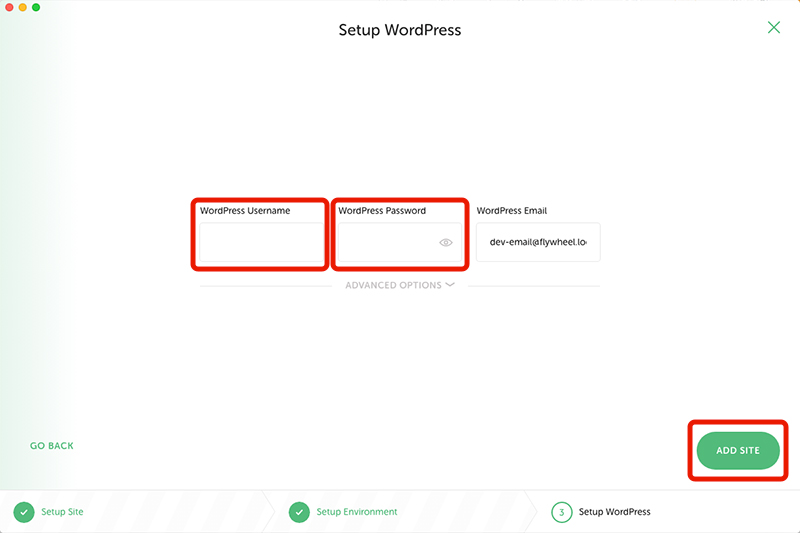
次にWordPressの
- ユーザー名
- パスワード
を指定します。
ローカル環境のWordPressの管理画面へのログインに必要になるので、忘れずにメモしておきましょう。

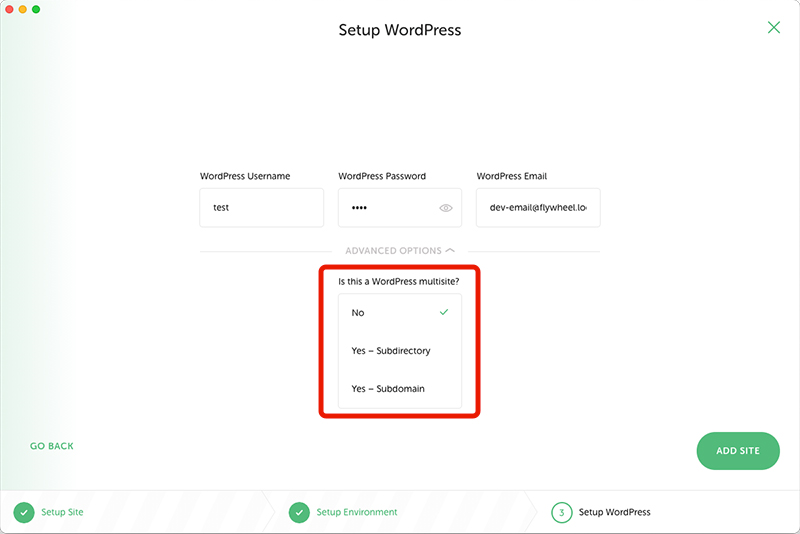
「ADVANCES OPTIONS」をクリックすると、マルチサイトにするかどうか選択できます。
必要な情報を入力したら「ADD SITE」をクリック。

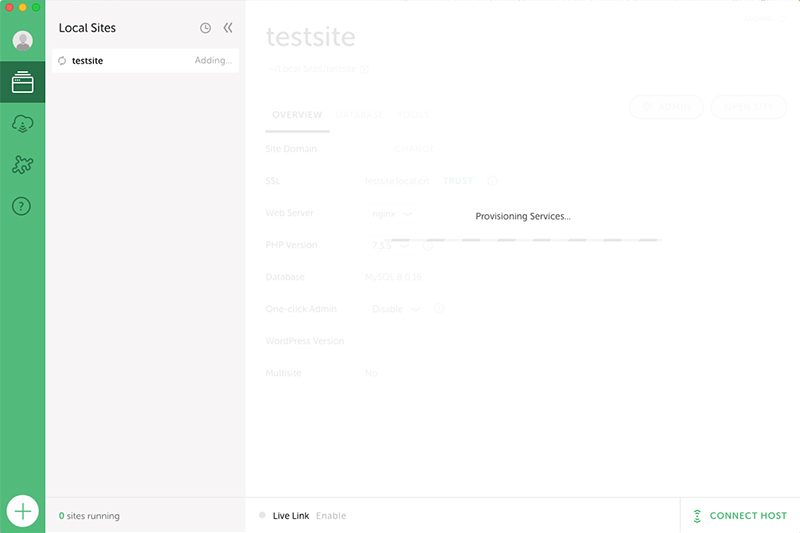
ローカル環境でのWordPressサイトの構築が始まります。
途中、パソコンのパスワードを求められたら、パソコンのパスワードを入力。

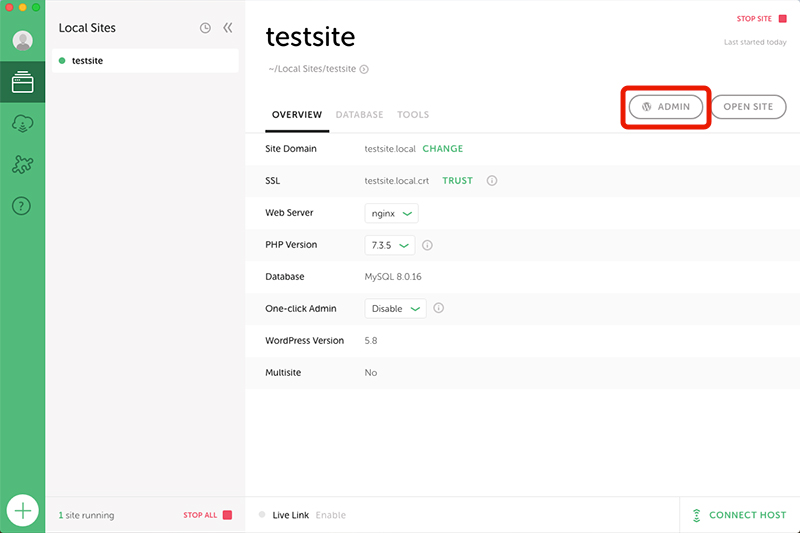
はい、できました!

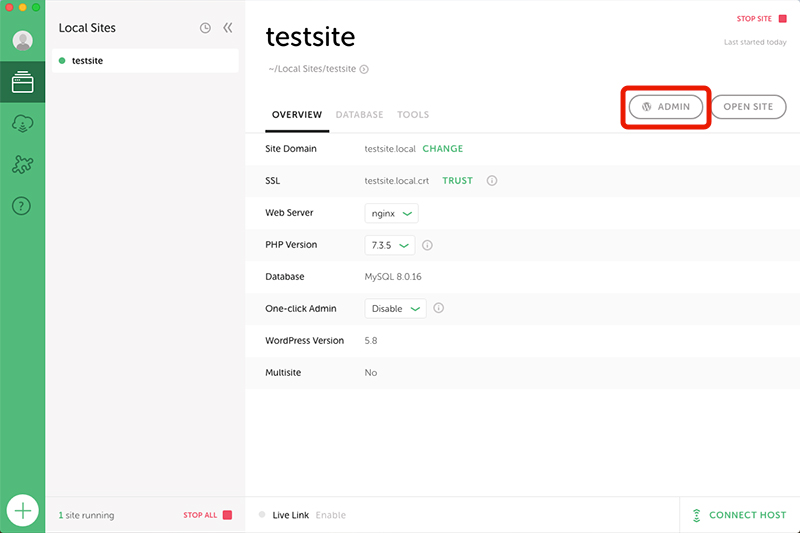
「Local」で作成したWordPressを開いてみます。
右上の「ADMIN」を押すと管理画面へのログイン画面がブラウザで立ち上がります。
「OPEN SITE」をクリックするとサイトが表示されます。
まずは「ADMIN」をクリックしてWordPressの管理画面へ行きましょう。

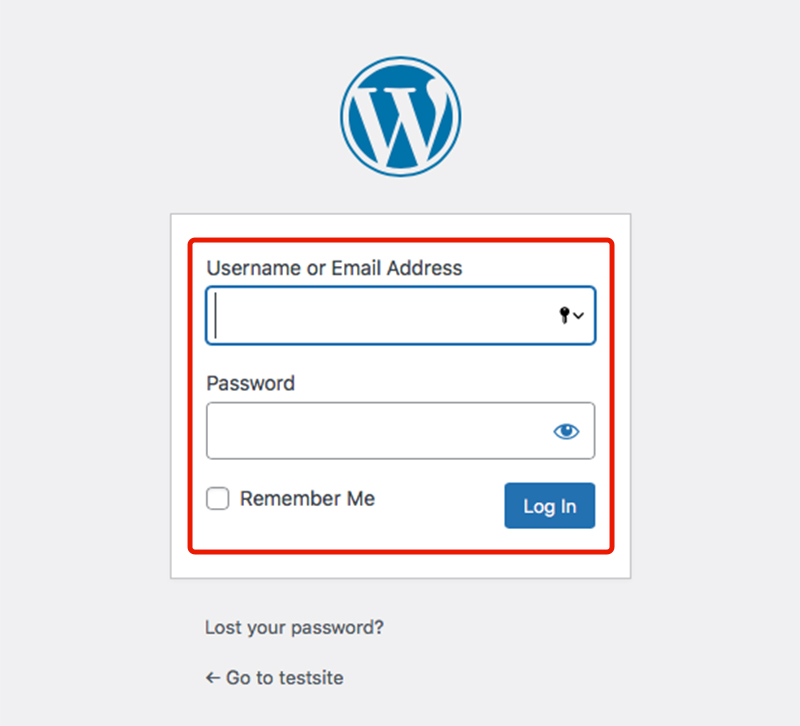
WordPressのログイン画面が表示されるので、先ほど「Local」で設定した、WordPressの
- ユーザー名
- パスワード
を入力して「Log In」。

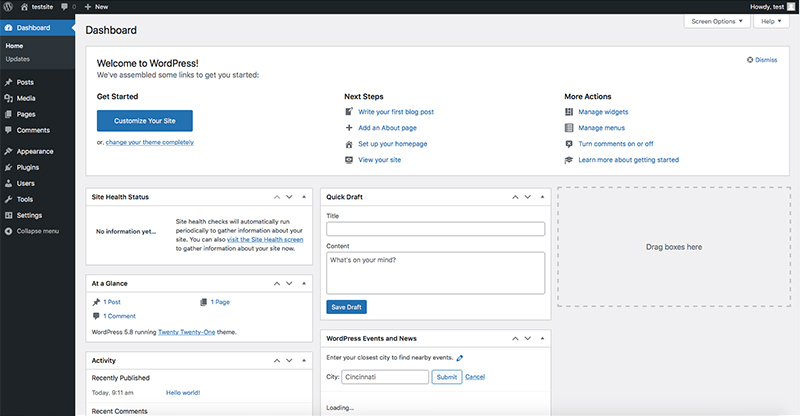
はい、無事WordPressの管理画面にログインできました。
ただ、初期状態では言語が英語になってるので、日本語に変えておきましょう。
英語のままでもいいという方はそのままでも特に問題ないです。

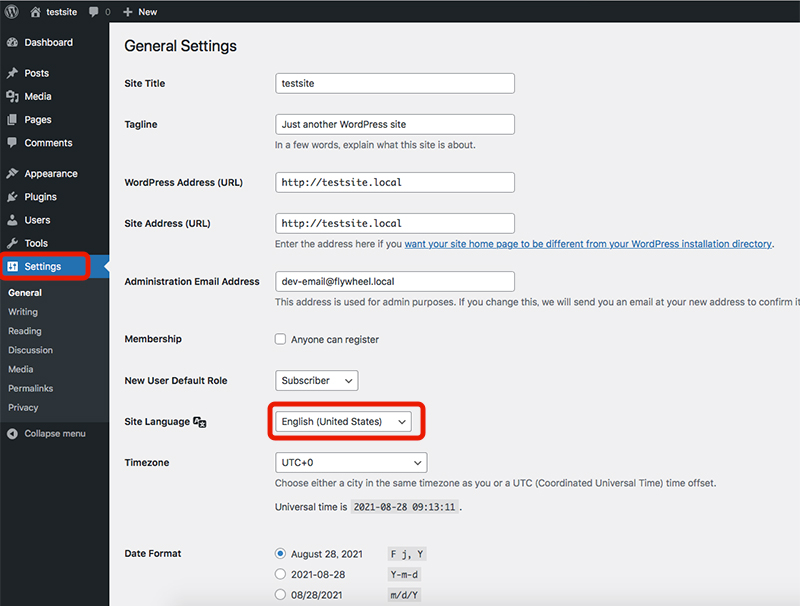
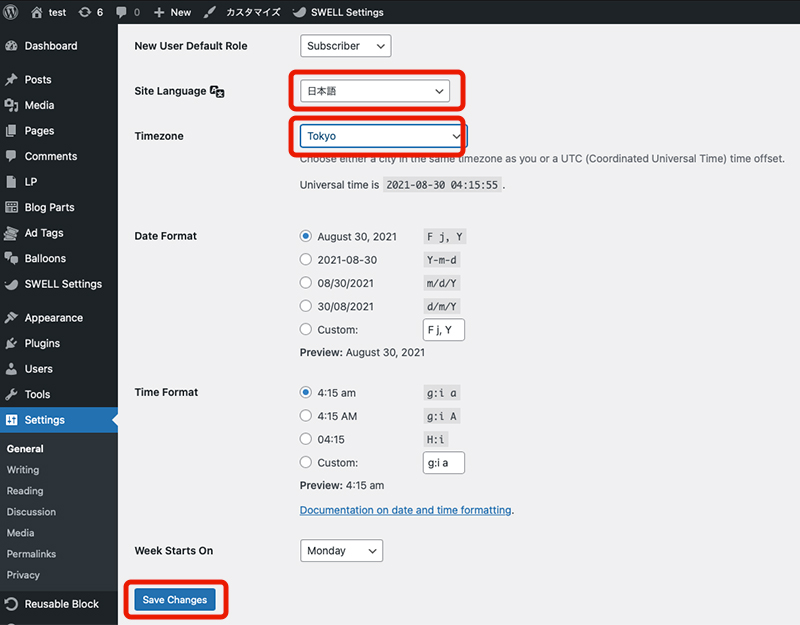
管理画面の左メニューの中から「Settings」→「General」をクリック。
「Site Language」という項目から言語を変更します。
真ん中ら辺ちょっとしたあたりにあります。

「Site Language」を「日本語」に、
ついでにその下の「Timezone」も「Tokyo」に変更します。
「Save Changes」をクリック。

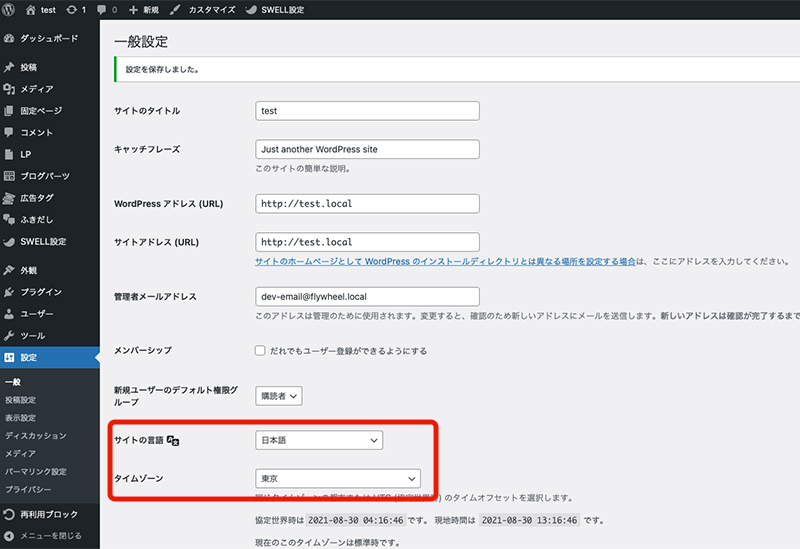
これで言語とタイムゾーンが変わりました。
あとはテーマ変えたり、プラグインを追加したりとWordPressを編集していきます。
簡単にローカル環境でのWordPressが作成できるので「Local」おすすめですよ。

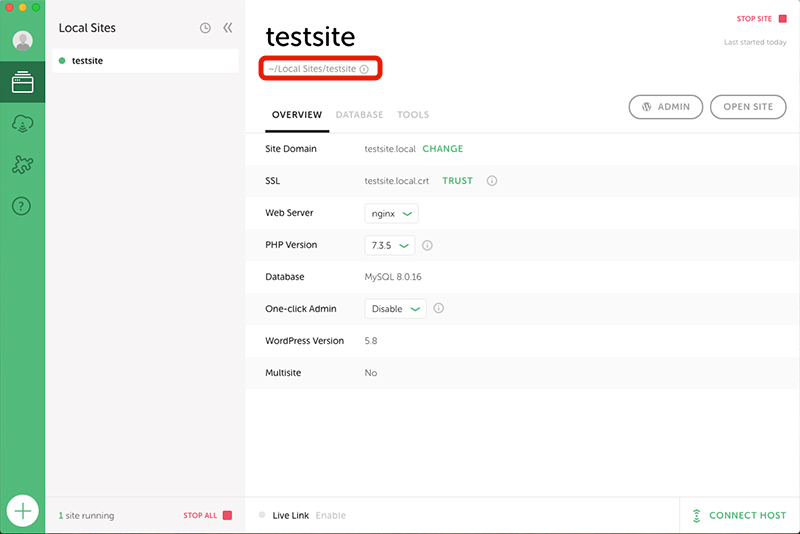
「Local」で作成したデータは、サイト名の下にデータへのパスが表示されています。
その横の「>」をクリックするとデータが開きます。

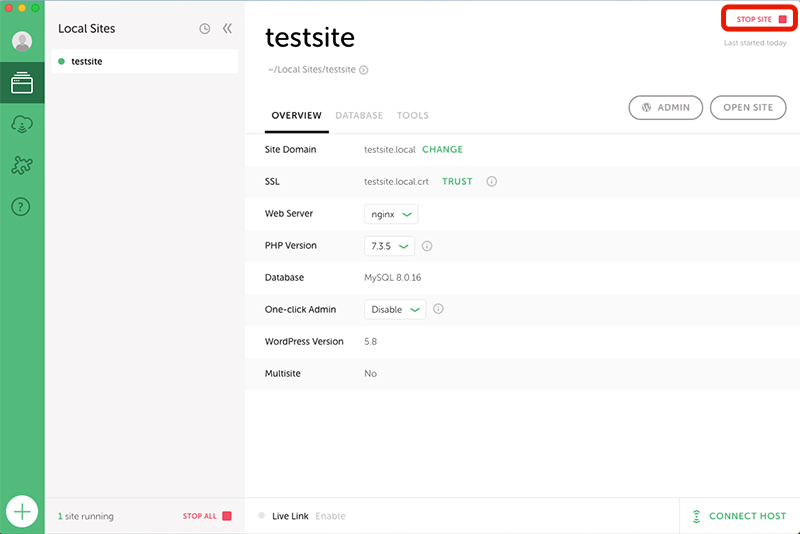
「Local」を終了するときは、ブラウザを閉じて、「Local」の右上の「STOP SITE」をクリックしてから閉じた方がパソコンへの負担が少ないかなと思います。



